
Ways to use Circles in Your Website Design
We experience circles all around us in nature. You might be surprised by how often you encounter circles and curves on a daily basis, from ripples in water to the fruit that we eat. Even our planet is round.
However, circles have generally been difficult to use in website design. This has resulted in a reluctance amongst web designers to consider circles when designing websites. Instead, we’ve tended to use boxy, grid-like structures that are well-suited for the functions that websites require.
Now, the development of CSS has made it incredibly simple to use a range of shapes and styles in our websites. This has opened up various different options for web designers wanting to create striking, innovative websites. One of the biggest changes is that we are now able to include circles and round shapes in our website design in a way that simply wasn’t possible a few years ago.
There are several ways in which web designers benefit from the use of circles in their designs:
1. Calls to Action
One of the most important features of any website is the call to action. This is normally the button or link that you want your visitors to click through to. Much research has gone into the best way to present your call to action buttons, including size, location and colour. We’re now starting to see very effective use of circular calls to action.
Why is this? Well, there are several reasons. Circles are very adaptable and work well together, making them ideal when you’ve got several possible calls to action. They are also very inobtrusive, which helps to avoid making the user feel as though they’re being pressured into making a decision. They also work very well alongside other shapes, helping you to create a range of options within a cohesive design framework. Apple do this very well on their website.

2. Social Media Icons
One of the biggest changes that we’ve seen in the web design industry over the last 5 years is the almost universal adoption of social media profiles. Almost every business, organisation and individual wants the ability to point users to their social networks in a clear and helpful way. With each social network having its own branding and logo, this has presented something of a design challenge.
Circles have helped us to present social media icons with remarkable clarity and brand harmony. As the image below shows, we can present a huge range of icons within a limited space without compromising the design in any way.

Photos
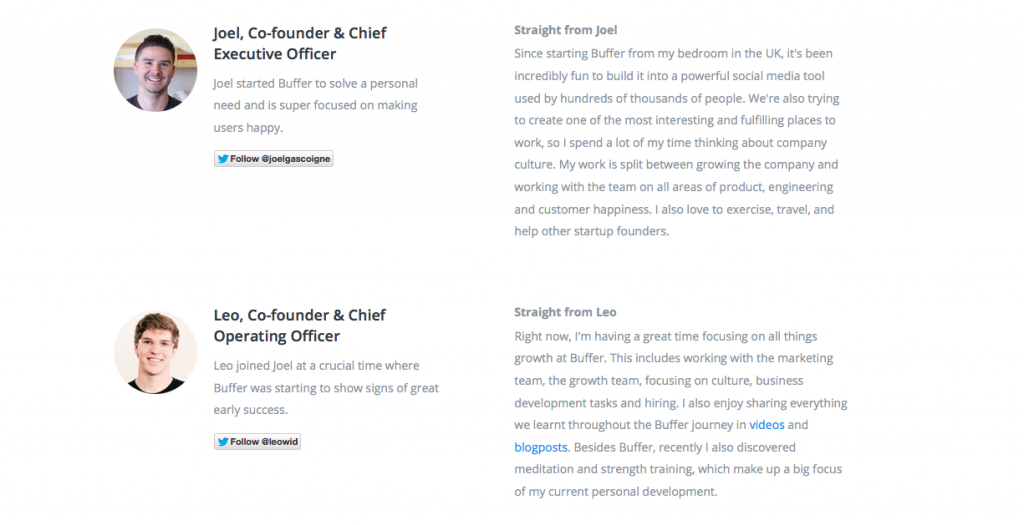
A third way in which designers have been enjoying the opportunity to incorporate circles into their website designs is with photos, particularly profile shots.
When we use circles in this way we tend to need more whitespace around the image, which helps to emphasise and draw attention to the image in an understated way. The clean lines also help to soften and enhance the image. We can also use this technique to bring consistency/uniformity where the images have been taken in different locations, minimising the brand disruption that this causes.
Ways to use Circles in Your Website Design





 Blog
Blog

